Components
 Action Sheet
Action Sheet Badge
Badge Button
Button Cards
Cards‣
 Dialog
Dialog Fixed Banner
Fixed Banner Floating message
Floating message Image
Image Input field
Input field‣
 Message Block
Message Block‣
 Status
Status Tab
Tab Tag
Tag Tooltips
TooltipsSetting List Item
使用於設定的列表物件。

此元件部分變形的 UI 具有 iOS 及 Android 兩種形式,細節可瀏覽下方介紹資訊。
⚡️ 相關資源:
Components
Figma File
UI Spec
Figma File
Anatomy
解構


- List 由多個列表物件排列而成的列表。
- List Item 組成列表的列表物件。
- Left Items
Optional列表中左側的物件,通常為操作元件或具象徵意義的 Icon。 - Main Contents 主要內容,通常為一行或兩行文字,表示此項目的標題和內容。
- Right Items
Optional列表中右側的物件,通常為操作元件。
Variants(Types)
變形(類型)

❶ Normal 一般
較常見的列表物件,包含標題文字以及說明文字 (Description) 。

❷ Short Value 短數值
依據文字量多寡,分為短數值 (Short Value) 與長數值 (Long Value),示意目前的設定值。短數值通常為數字或單一的字詞,例如:1000、4 sec、Disabled、On/Off。
在 iOS 中,短數值會在右側顯示箭頭旁邊;在 Android 中,則會顯示在第二行,與說明文字 (Description) 的設計相同。
在 Android 中,無法同時顯示短數值 (Short Value) 和說明文字 (Description)。

❸ Long Value 長數值
數值依據文字量分為短數值 (Short Value) 與長數值 (Long Value),示意目前的設定值。長數值通常應用於文字量較長的選項,或超過一個選項的呈現,例如:Cellular Data: 24 bit / Wi-Fi: 24 bit。
長數值會顯示於標題文字的下方,因為空間較大可顯示完整字串,因此不限定行數。
在 Android 與 iOS 中,均無法同時顯示長數值 (Long Value) 和說明文字 (Description)。

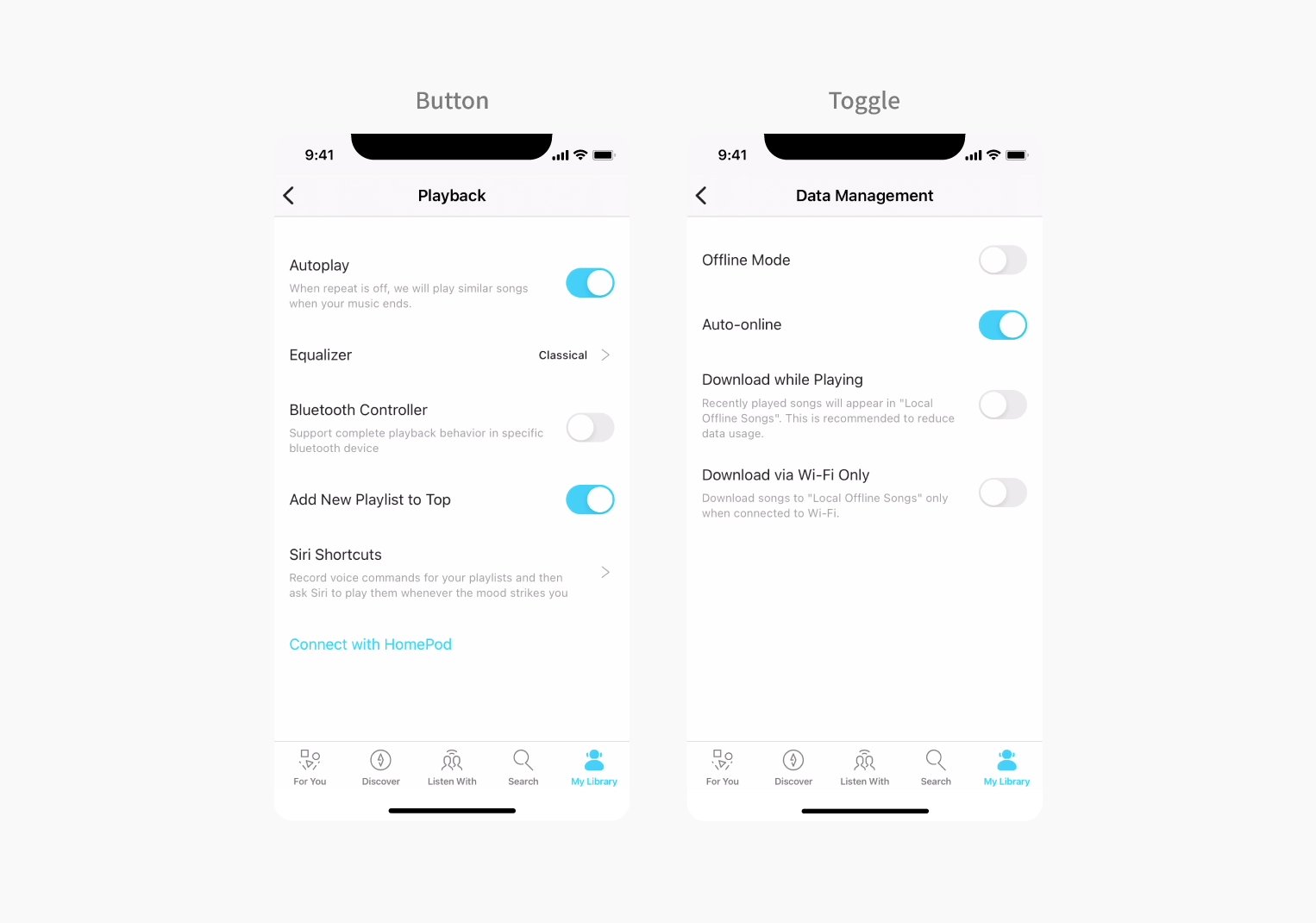
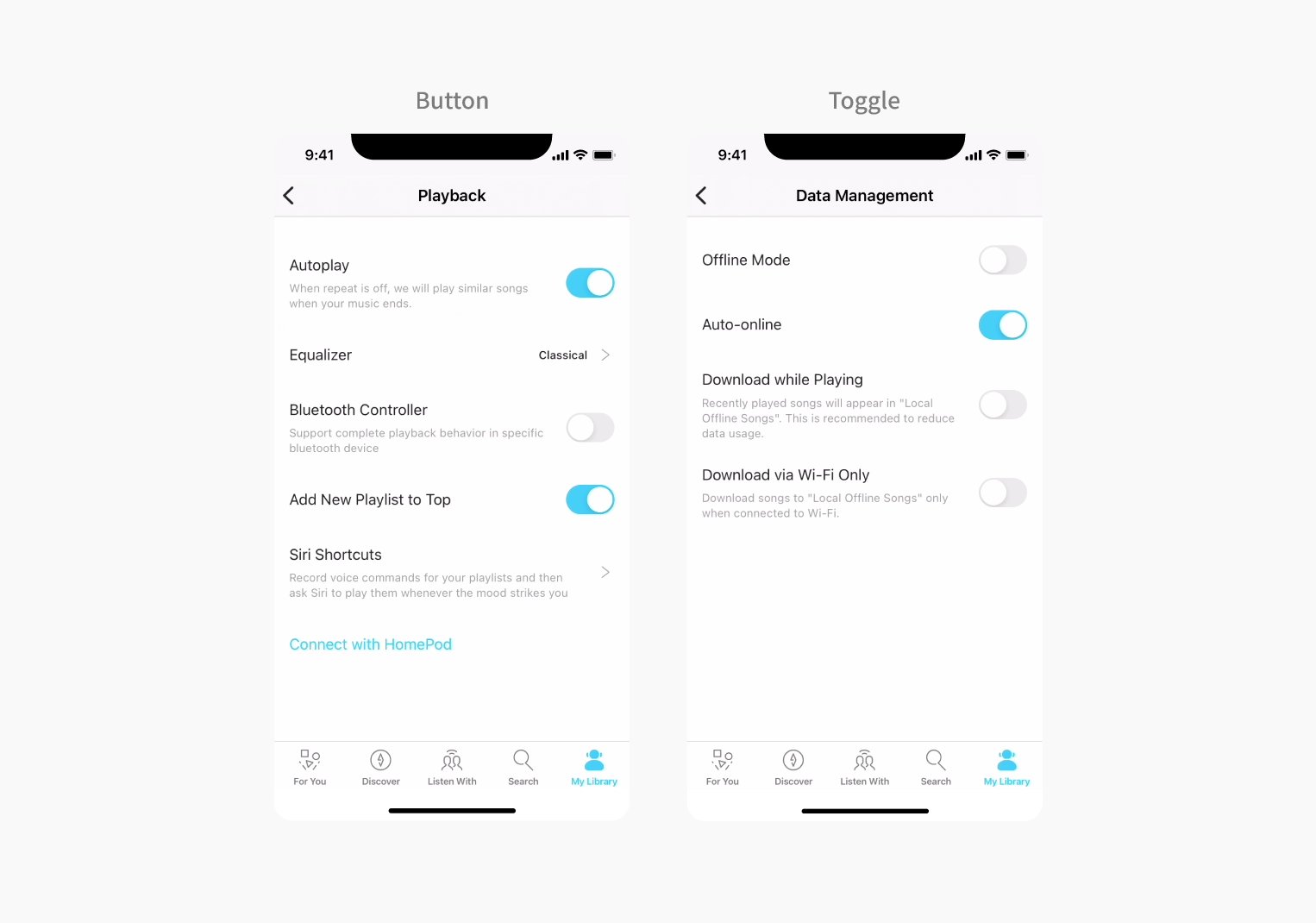
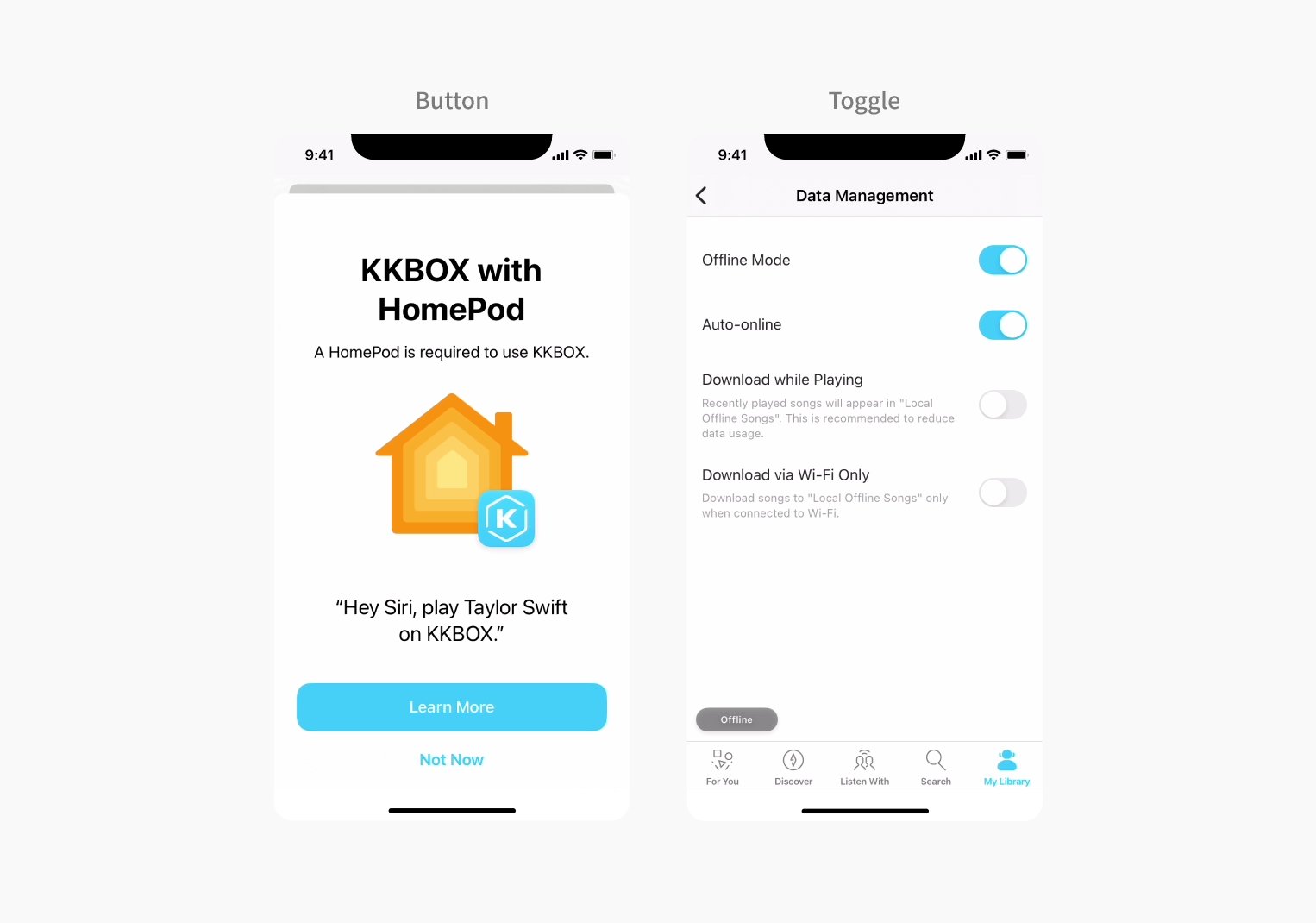
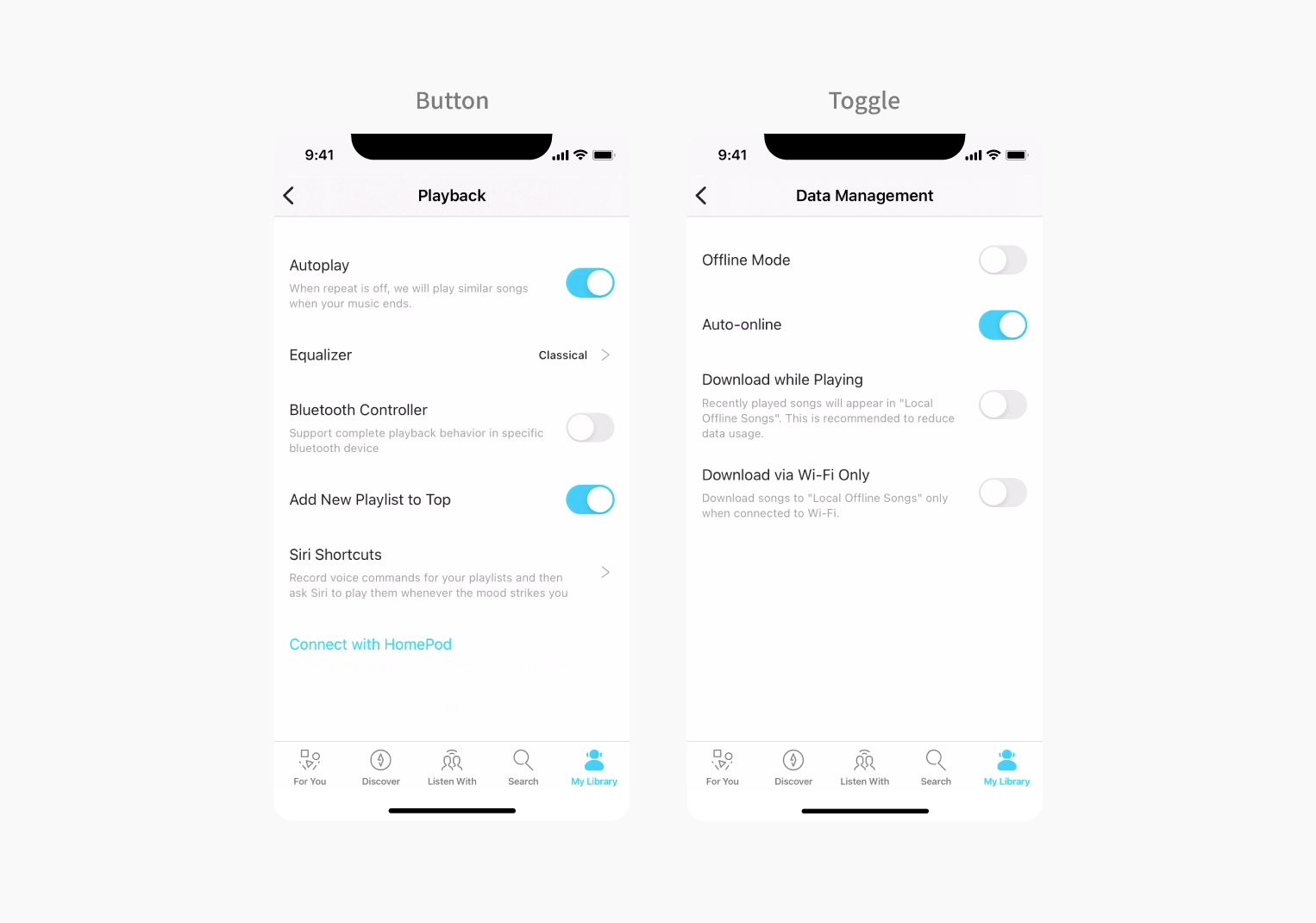
❹ Button 按鈕
按鈕通常為單行顯示,文案需要簡短、清楚,且具有動作意味。

❺ Toggle
帶有開關的列表物件,點擊後立即執行動作,可參考 Toggle 章節。

❻ Edit Mode 編輯模式
可以進行(選取)刪除和排序的模式,詳情參考 Edit Mode。

States
狀態
Pressed 點擊
列表點擊狀態一律替換背景色。

Behaviors
行為
點擊 Button 或 Toggle 時,將立即執行動作

iOS/Android 採用不同的編輯模式(Edit Mode)
編輯模式在 iOS 與 Android 系統中,採用不同流程設計,以貼近原生習慣,參考 Edit Mode。

Usage Guideline
使用規範
Show right arrow for next page navigation 顯示右側箭頭,提示使用者點擊後可進入下一頁

Changelog
Date | Version | Notes | Chapters | Person |
|---|---|---|---|---|
March 15, 2023 | 1.19 | ・新增 List 草稿 | List | |
November 23, 2023 | 1.35 | ・增加雙平台 UI 說明 | List | C Camille Cheng |
December 4, 2023 | 1.36 | ・雙平台說明 review 後調整 | List | C Camille Cheng |

