Components
 Action Sheet
Action Sheet Badge
Badge Button
Button Cards
Cards Dialog
Dialog Fixed Banner
Fixed Banner Floating message
Floating message Image
Image Input field
Input field Message Block
Message Block Status
Status Tab
Tab Tag
Tag Tooltips
TooltipsButton
Button,用來啟動一個瞬間的行為。在為行為選擇合適的按鈕時,需考慮每種按鈕提供的強調程度。

⚡️ 相關資源:
Anatomy
解構

- Text Button 指定行為、內容或互動文字。
- Icon 當 Button 中含有 Text 時,Icon可視為 Optional。
- Color bg
Optional當此 Button 被視為頁面中最主要的行為時,使用有底色的設計形式。 - Border
Optional當此 Button 被視為頁面中次要的行為時,使用有外框線的設計形式。 - Text Underline
Optional當字串具有跳轉功能,可引導用戶到指定頁面時,使用底線設計幫助用戶辨別與周圍文字的差異。
Variants(Types)
變形(類型)

❶ Block

此為撐滿螢幕寬度的 Button,是形式中最高等級。依照 Block 本身層級依序分成 Primary, Secondary, Tertiary, Tertiary_Accent 四種等級。差異性主要表現在 UI 呈現的凸顯程度。

常使用於登入註冊、 Action Sheet 等頁面。
❷ Pill

此為全圓角膠囊 Button, 等級僅次於 Block。依大小不同又分為 Large, Medium, Small 三種尺寸,各自有對應的 Primary, Secondary, Tertiary, Tertiary_Accent 四種等級。差異性主要表現在 UI 呈現的凸顯程度。

常使用於特殊狀態頁及左右並排時使用。
❸ Icon
此為全圖標 Button, 是 Button 中純圖像呈現的形式,依大小不同又分為 Large, Medium, Small 三種尺寸,各自有對應的 Primary, Secondary, Tertiary 三種等級。差異性主要表現在 UI 呈現的凸顯程度。
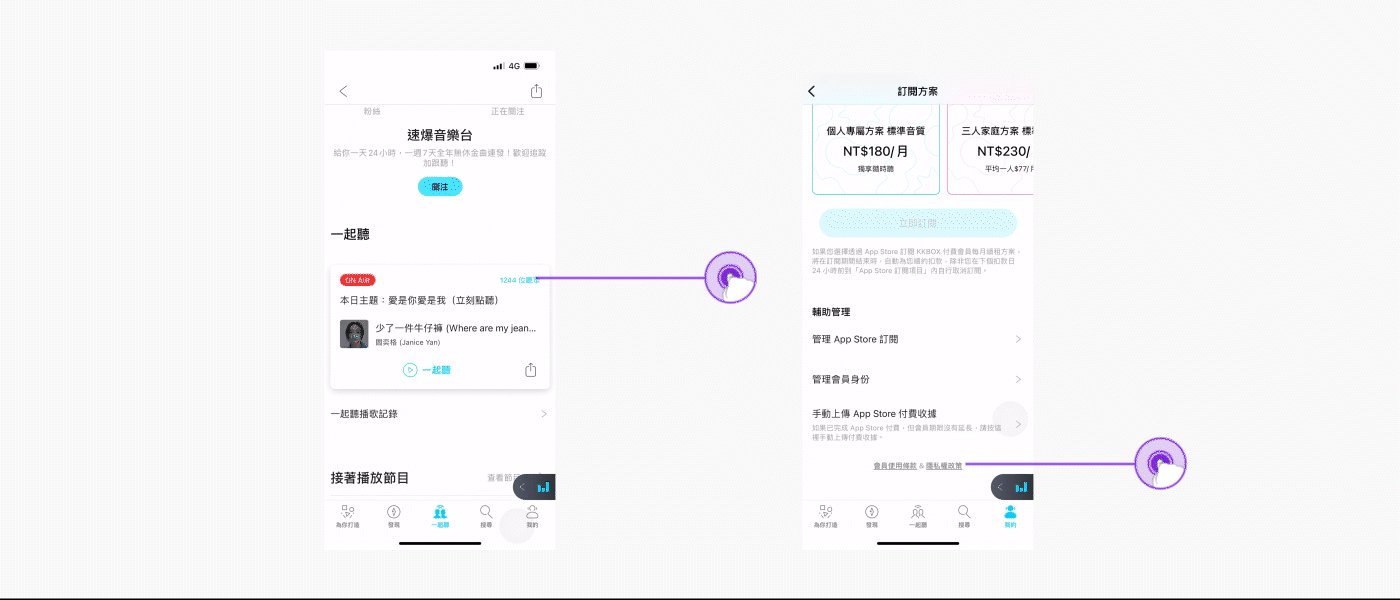
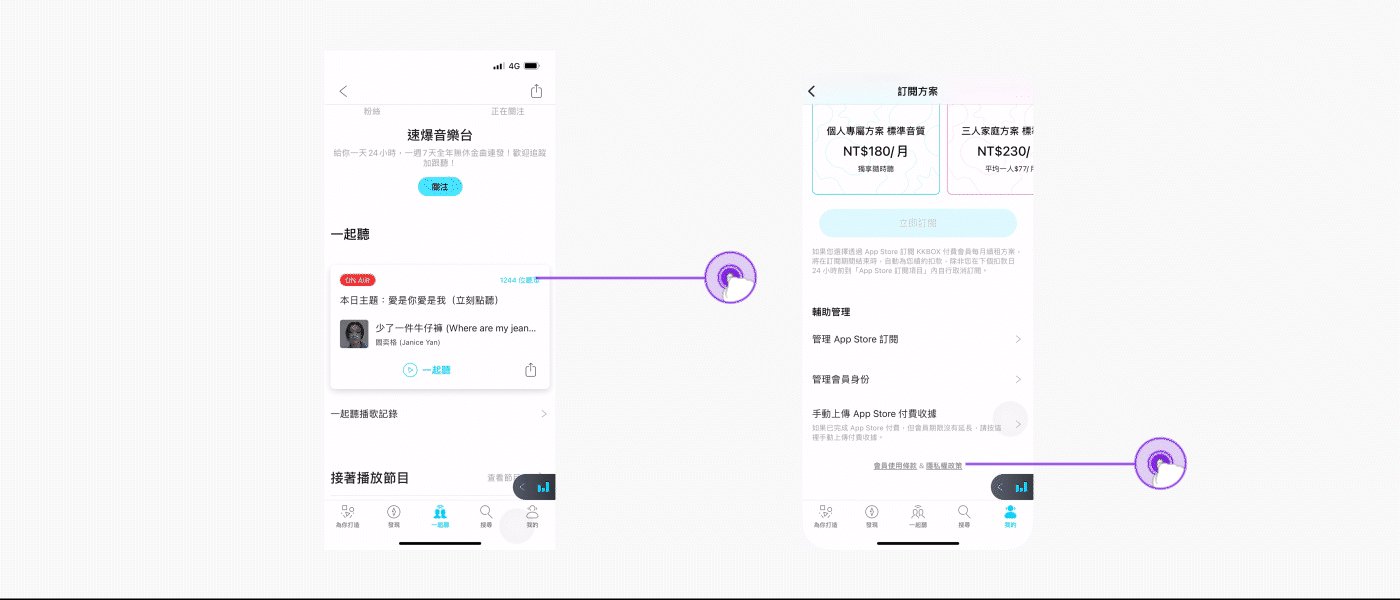
❹ Link

此為連結 Button,是 Button 中純文字呈現的形式,用於 App 內頁面跳轉/內外開網頁/展開等行為。依使用情境又分為 無底線、有底線 兩種形式。
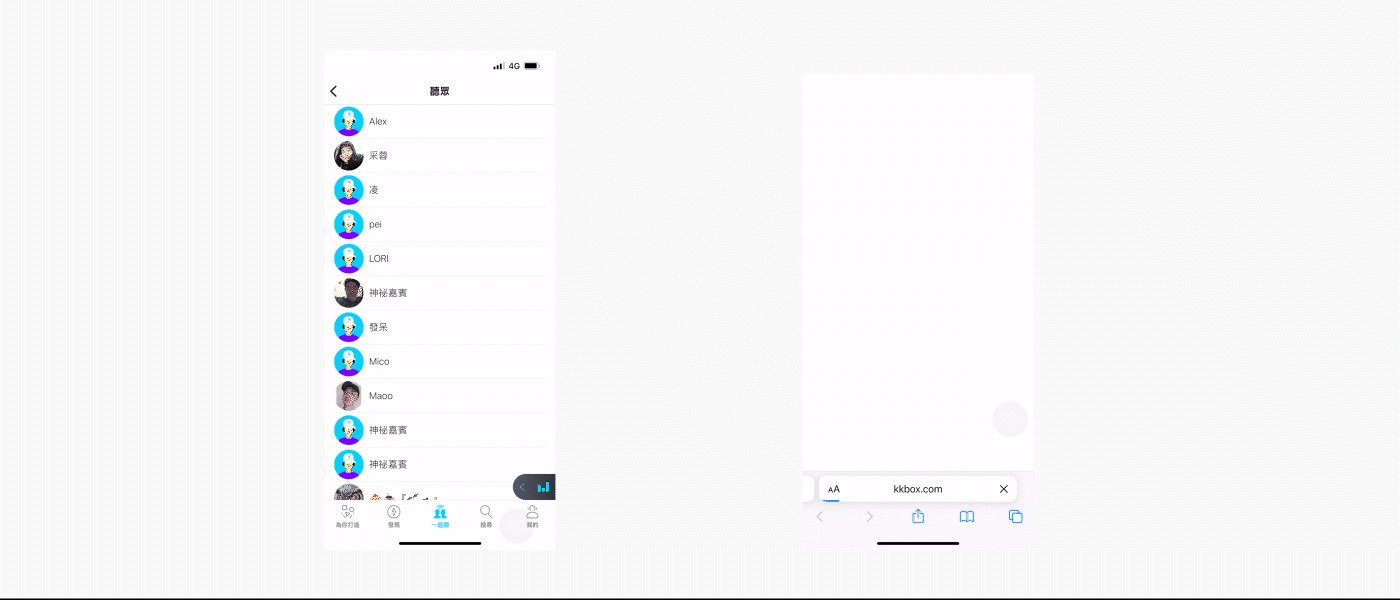
- Link (無底線), 使用於整段字串都具備功用性時,可以與符號、頭像結合使用。
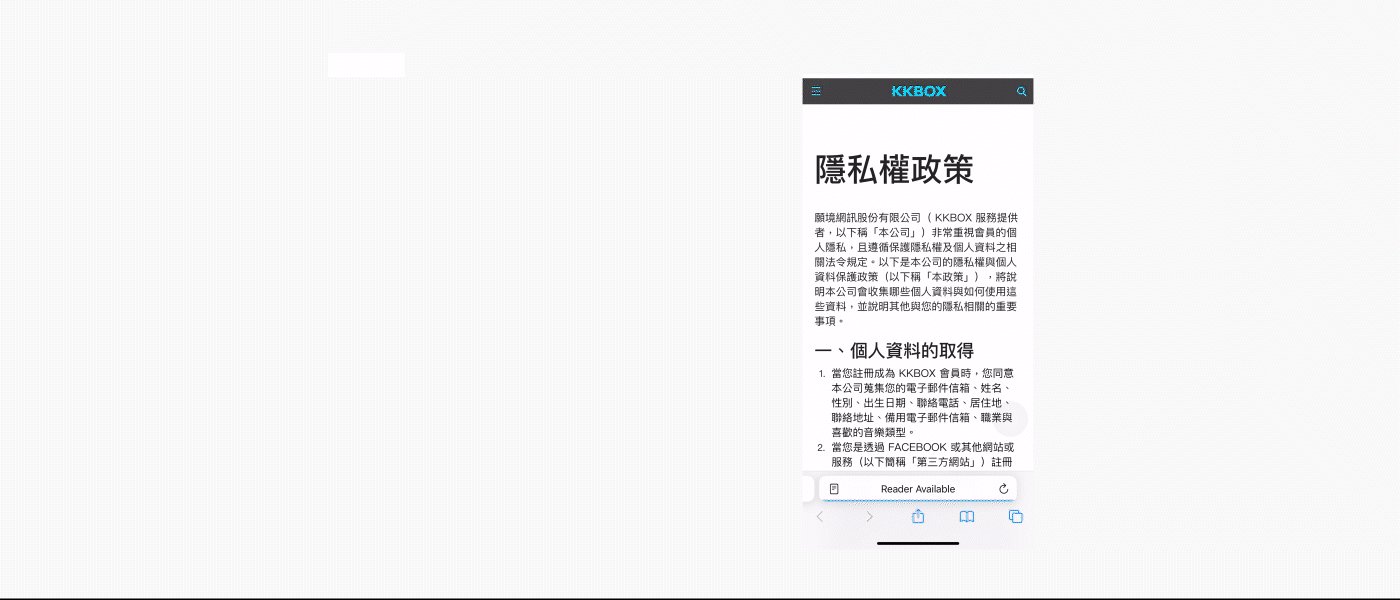
- Link (有底線), 使用於部分字串具有跳轉功能時,加強用戶辨別與周圍文字的差異。
Link(有底線)字級請與周圍文字相同

State
狀態
Button 元件中,各 Variants 在相同層級下,狀態的 UI 設計是具有共通性的,下方就分別從各層級來介紹狀態的設計。
❶ Primary
統一使用三種藍色底色及對應的 Text、Icon 顏色,呈現 Enable、Pressed 及 Disable 狀態

❷ Secondary
統一使用三種灰色外框線及對應的 Text、Icon 顏色,呈現現 Enable、Pressed 及 Disable 狀態

❸ Tertiary
統一使用 Text、Icon 顏色表現 Enable、Pressed 及 Disable 狀態

❹ Others
Tertiary Accent 層級下的 Block 及 Pill,同時和 Link 類型的 Button,共同使用三種藍色表現 Enable、Pressed 及 Disable 狀態

Behaviors
行為

Usage Guidelines
使用規範
當使用一個以上的 Block 時,請從層級最高的排列到最低的

顯示於照片上的 Button,可以使用 Dark 空心 Button,並配合加上黑色半透明漸層,也可以使用 Dark 實心 Button,並配合加上黑色半透明漸層。

當使用 Link(有底線) 時,字級請與周圍文字相同。

Changelog
Date | Version | Notes | Chapters | Person |
|---|---|---|---|---|
March 21, 2023 | 1.21 | ・新增 Button 草稿 | Button | C Camille Cheng |
