Reference
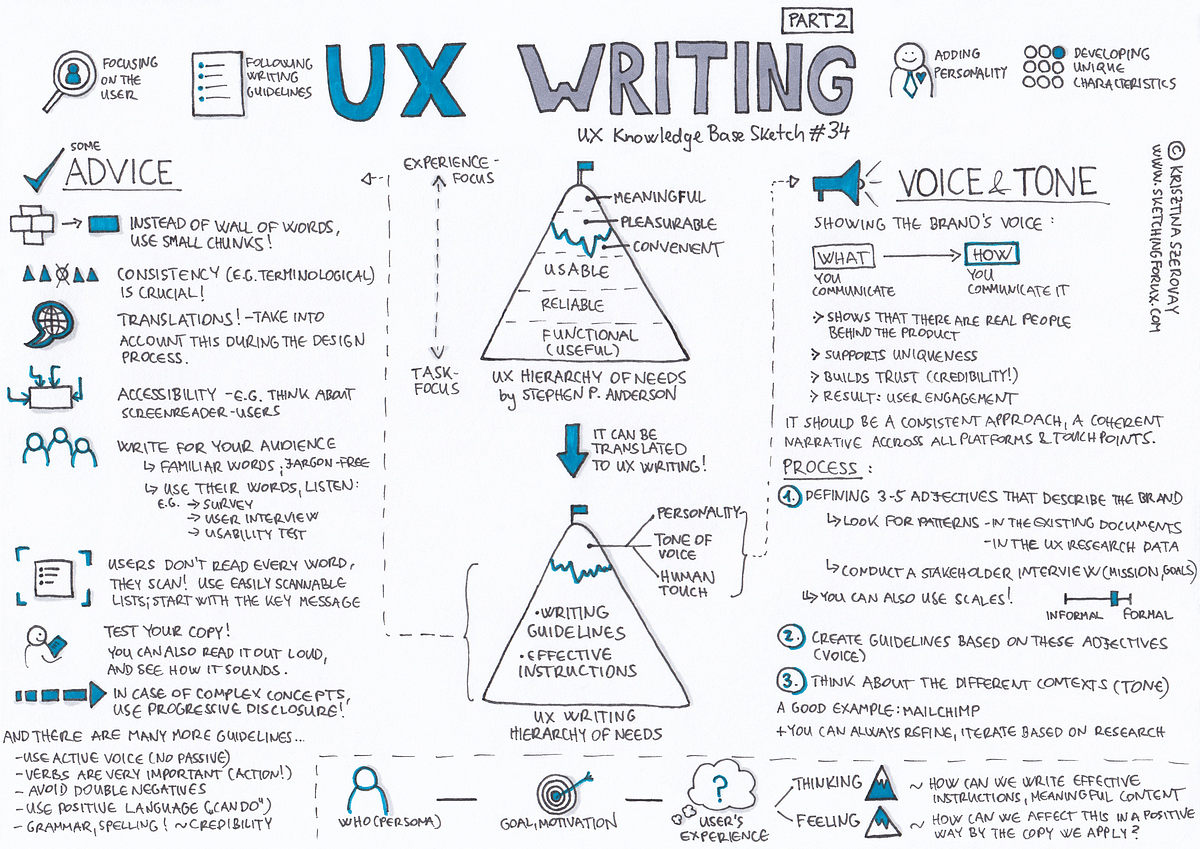
Articles about UX Writing
品牌書


Design Principles
・包容的 Accommodating
・靈活的 Lively
・直覺的 Intuitive
・一致的 Consistent
・富表現的 Expressive
架構 Draft:(先隨意丟)
- Our voice and tone (品牌語氣)
- Candid
- Witty
- Passionate
- Writing Guidelines (寫作指南)
- The spectrum of tone and voice
- Principles / Tips / Advices
- Clarity
- Be concise
- Use simple sentences
- Keep information brief and direct, avoid unnecessary information
- Always consider space restriction (all languages)
- Be direct, genuine, and honest
- Avoid double negatives
- Avoid ambiguous instructions
- Avoid jargon and clichés
- Useful
- Provide clear path to users’ goal
- (Provide preview of what users will get)
- Use active voice instead of passive voice
- Provide relevant information
- Hierarchy (scannability)
- Avoid large paragraphs. Cut the paragraph into few sections and give them titles. Users can scan the titles and understand the outline in a glance.
- Consistency
- Always use first person (or second?)
- My or Mine instead of your, yours
- Avoid using synonyms in different UIs
- International
- Consider translation of three languages when designing
- Humanize
- Encouraging
- Use appealing words to guide user to the “right” path
- Empathy
- Put ourselves in the users’ shoes. Anticipate their worries and concerns.
- Witty
- Be careful of using humor. Humor may humanize the tone, but too much humor may fireback and lower the user experience.
- Scenarios (with Examples, dos & don’ts) 中文為主? (element vs scenario) 同一個情境可能會運用多種 element
- Date and time
- Empty
- Error
- New Feature → 類似官網的用字語氣方式
- Info
- Success
- Warning
examples:


我們目前有在用 copywriting 的地方:
- Onboarding Message
- New Feature Discovery
- Empty States
- Warning / Confirmation Message
- Error Message
- Success Message
- Info Messages
- Form Labels
- Placeholders
- Date and Time
- App / Universal
- MIH/Podcast/Profile section title
- 焦點歌單名稱
- MIH - 看更多
- 通知 - 下拉螢幕以更新
- 通知 - 一起聽台長上線 / Podcast 最新一集上架…etc.
- 所有 Empty States & Error States & 離線狀態下的訊息
- 搜尋:placeholders
- 新功能通知版位訊息 / 彈窗 / Fix banner 類型
- 快速聆聽:副標 / section title / 解鎖個人化功能 / TUWYL / 送你一張歌單…etc.
- Loading
- 日期字串
- Tooltips
- Toast
- Onboarding
- Button Labels (CTA)
- 前導頁 action buttons
- Freemium 相關訊息
- Website 文案
- Others?
看的人是誰 → 他要完成什麼任務/知道什麼事情 → 希望他感受什麼情緒 → 品牌特色 / 字串是否有重複出現
Snapask 的 content style guide 訂出文案寫作風格、態度及口氣、文法使用方式(如大小寫的呈現)、數字呈現方法、和翻譯規則等。




Topic to discuss:
- 中文為主 or 要考慮英文
- 考慮到各地區 (簡中/英文/日文) - 文字長短
- 範例 focus 在中文
- 以第一人稱 or 第二人稱 (你或我
- Guideline 之一
- App/Universal 為主 / 要考慮官方網站?
- 官網類的文案是其中一種類型 (ex: 新功能 / tooltips)
- 共用一些原則
- 產品:功能性 & 操作性
- 整體規範架構:
- 「Netural Tone」 到「有個性」的光譜應用情形
- 品牌書的三個 tone & voice 如何延伸出 guidelines (蒐集通用的 vs 專屬於我們的 = 呼應 tone & voice 的)
- 我們目前有在運用 or 即將會運用文案的元件/頁面
- 整理 dos & don’ts 的案例?
ex: tone & voice + writing guidelines + examples or applications (應用場域)