- Motion/Animation 基本元素
- 原則?
- Affordance, Feedback
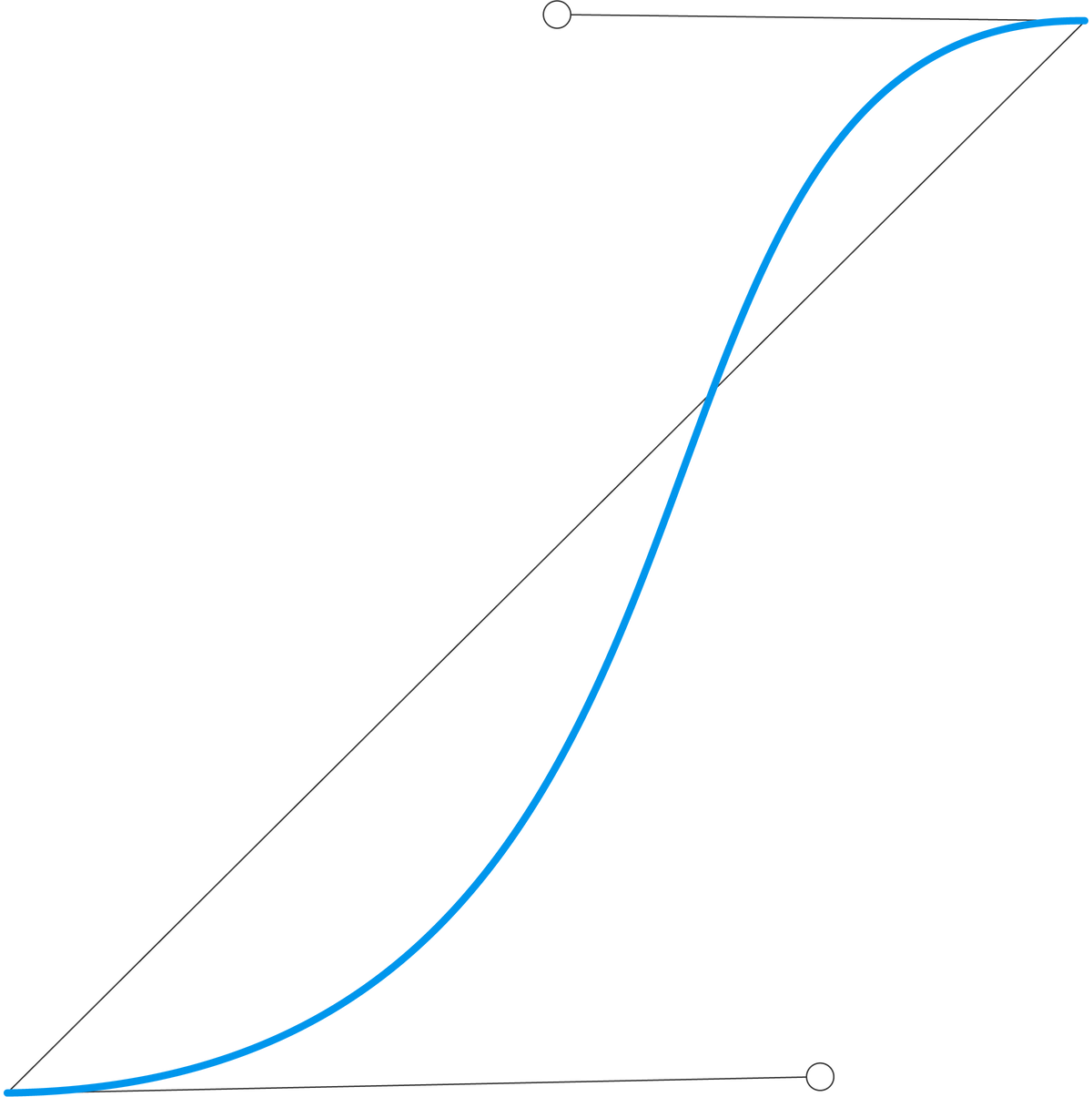
- Easing, Duration
- 情境:
Loading
- 歌單同步中
- 下載歌曲中
- 頁面載入中
Transition / Page Navigation (Slide-in/out, Pop-up, Push-in/out, Dissolve, Smart Animation)
Searching → 一般 & 音樂辨識
nowplaying icon (正在播放的藍色柱子)
特殊情境:隨機專屬推薦 Lottie 動態
- 互動模式:
Gesture
- Drag
- Swipe
- Carousel
- Press (card scale)
- 下拉更新
- 展開收合
Interaction
當使用者運用手勢等行為和產品內的元件互動時,我們會運用動態效果來傳達視覺與觸覺上的回饋,讓使用者知道互動行為的開始、進行中與結束,確保使用者能夠認知到是否有成功完成他想要進行的任務,提升產品的反應與順暢度。
常見的互動模式
- Tap 點擊
- Card
- List
- Icon
- Checkbox
- Input Field
- Tab switch
- Now Playing Bar (iOS only)
- 內容展開/收合
- Hover (Web, Universal only)
- Drag 上下拖曳
- 歌單編輯
- 下拉更新 (通知中心、一起聽)
- Scroll 捲動畫面
- Swipe 左右滑動
- Card 切換
- Page 切換 / 返回
- List 刪除
- Pinch & Spread 縮放
- 歌詞頁
- Long Press 長按
- Card Preview (iOS only)

Reference
Animation
Motion
Loading
Transition
Interaction States
Response Effect
Functional Animation
Reaction
其他互動形式
Universal
- 清單的 focus
- 拖曳 多選
- buffer state 呼吸燈 (等歌曲播放 & 播到緩衝區)
- 輔助圖形登入時的飄動
- Loading 的 skeleton 動態
Mobile
For You:「換一批」的旋轉
Scroll:在 app & universal 置頂的效果
Nowplaying, 歌單頁 文字的跑馬燈
一起聽台長輪播
Runway 的自動輪播
Website
Website 的 Header
單頻 section scroll
官網 now playing 的展開收合
References
‣
‣
‣
‣